Hello my web developers, today I'm going to share about the tags we use in HTML5. I'll start with semantic elements.
So what comes to our mind when we think of the word Semantic? Let's say it is a study of the meaning of words and phrases in any language, which can be applied to entire text or to the single word. for eg, When it comes to our web page or a web site we write semantic elements in the form of HTML.
Use of Semantic HTML
The correct use of semantic html is to reinforce the meaning of the content on a web page. It describes its meaning to both the browser and the developer. I call it the relation between a person (web developer) to its browser. Therefore Semantic elements in html is nothing but just an element with a meaning and is the most useful elements of Html5 to make our code easy and readable to our browser.
Semantic elements in HTML5 matters because it allows you to provide more context with less code.
Lets see the main 5 Semantic Elements :

Elements such as < header > , < footer > and < article > etc. are considered semantic because they accurately describe the purpose of the elements and the type of content that is inside them.

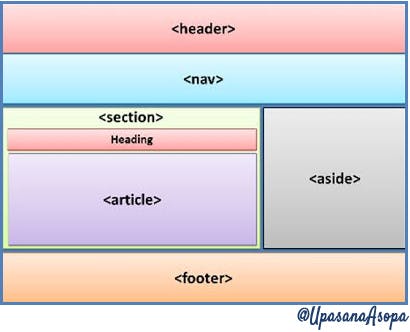
By looking at the image above you might be thinking the difference between < section > and < article >. In my starting days working with HTML5 I used to wonder when to use the < section > and when to use < article >.
So these elements are used for sectioning a content also they can be used interchangeably, It all depends on the matter in which situation you are using.
Let say
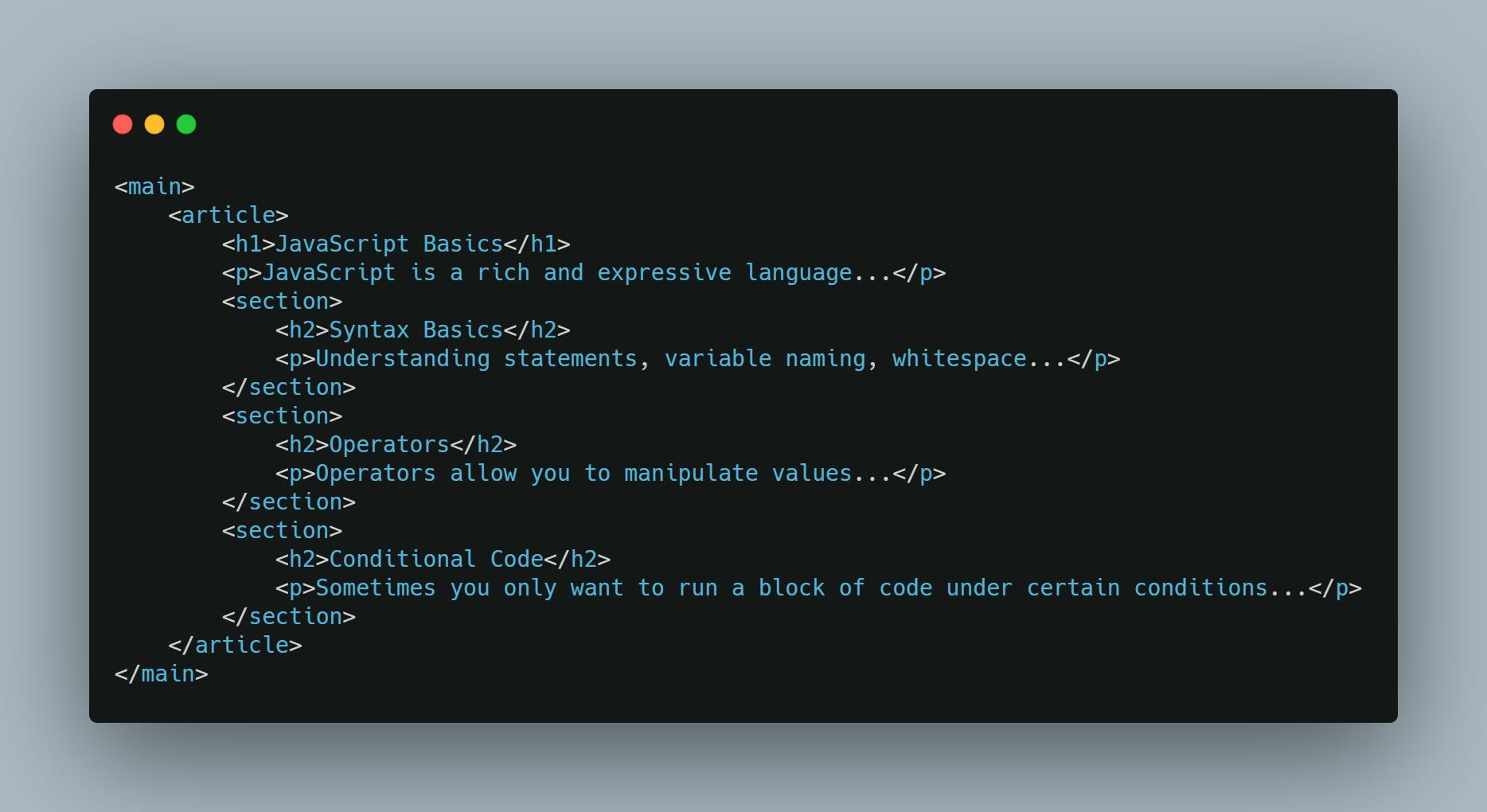
< section > elements contains content, which have related content.
< article > element is more specific than a < section > , although it is related to < section > but is distinctly different. It represent a self-contained composition in a web page. also there is no rule about section and article
 source code : pluralsight.com/guides/semantic-html
source code : pluralsight.com/guides/semantic-html
These elements act more or less like a < div >...</ div > elements. As we all know < div > tag defines a division in a HTML Document, they group other elements together into page section. However, the < div > tag is the most usable tag in the web development because it helps the data to stand out in the web page and is mainly used to group the content for targeting with the help of CSS(Cascading Style Sheet). using div tag eg:-